
【初心者用】CakePHPを学んでいこう⑦(APIその1)
公開日: 2023/3/8
更新日: 2023/3/3
前回はCakePHPを使ってローカル環境でのメール機能の実装方法について紹介しました。
今回はCakePHPでTwitterのWebAPIを使用して、ツイート内容を画面に表示する処理を実装してみようと思います。
今回はCakePHPでTwitterのWebAPIを使用して、ツイート内容を画面に表示する処理を実装してみようと思います。
1. 環境
OS:Windows11
XAMPP:8.0.25 (PHP8.0.25)
Composer:2.5.1
CakePHP:4.4
XAMPP:8.0.25 (PHP8.0.25)
Composer:2.5.1
CakePHP:4.4
2. Web API

2-1. Web APIとは?
APIとは「Application Programming Interface」の略です。
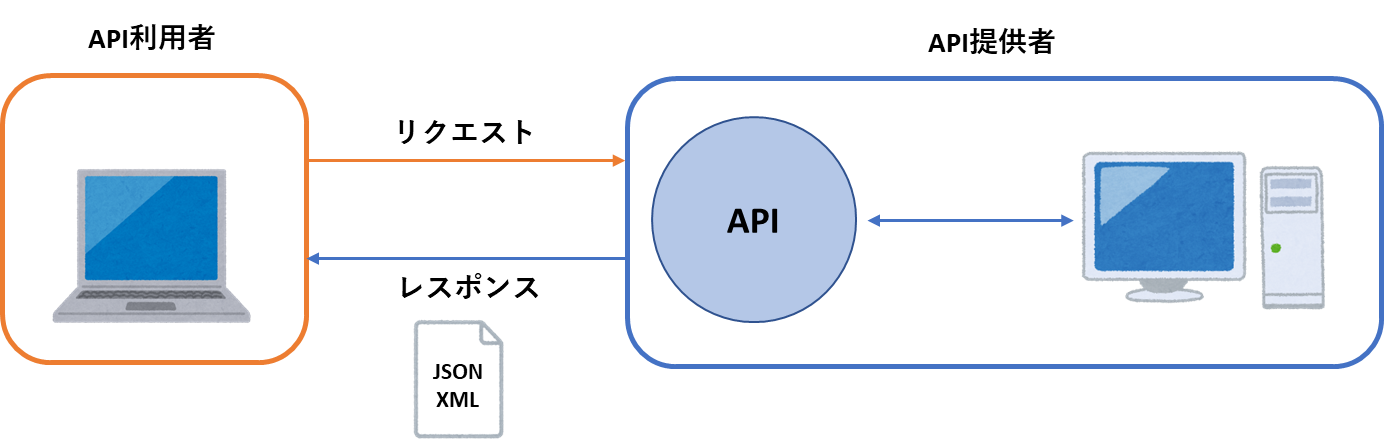
APIには様々な形のものがありますが、WebAPIはインターネット上で使用される「HTTP/HTTPS」を利用してアプリケーション同士を接続する仕組みです。
APIを利用する場合、利用者はAPI提供側が定めた形式でリクエストし、API提供側はレスポンスを返す仕組みとなっています。
読み込みや加工がしやすいJSONやXMLでレスポンスされる場合が多いです。
APIには様々な形のものがありますが、WebAPIはインターネット上で使用される「HTTP/HTTPS」を利用してアプリケーション同士を接続する仕組みです。
APIを利用する場合、利用者はAPI提供側が定めた形式でリクエストし、API提供側はレスポンスを返す仕組みとなっています。
読み込みや加工がしやすいJSONやXMLでレスポンスされる場合が多いです。
2-2. Web APIサービス例
・Google
・Amazon
・楽天
・Twitter
・Instagram
上記のように多くの大企業でAPIが用意されています。
APIのサービスを利用するには多くの場合、利用者登録を行い発行された「APIキー」を使用してAPIと連携します。
・Amazon
・楽天
上記のように多くの大企業でAPIが用意されています。
APIのサービスを利用するには多くの場合、利用者登録を行い発行された「APIキー」を使用してAPIと連携します。
3. Twitter API v2への登録
Twitterからツイート内容をAPIで取得するには、あらかじめ開発者サイトへ登録しておく必要があります。
※開発用に使用するTwitterアカウントを用意しておいてください。
※開発用に使用するTwitterアカウントを用意しておいてください。
3-1. 登録方法
まず、以下のサイトにアクセスし、ログインします。
https://developer.twitter.com/en/apps/
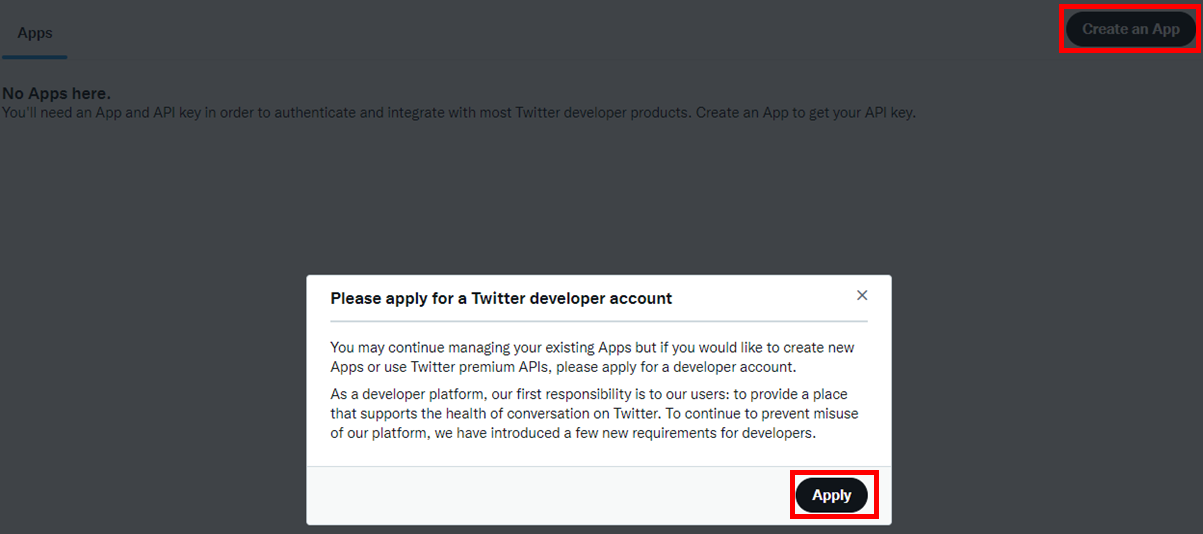
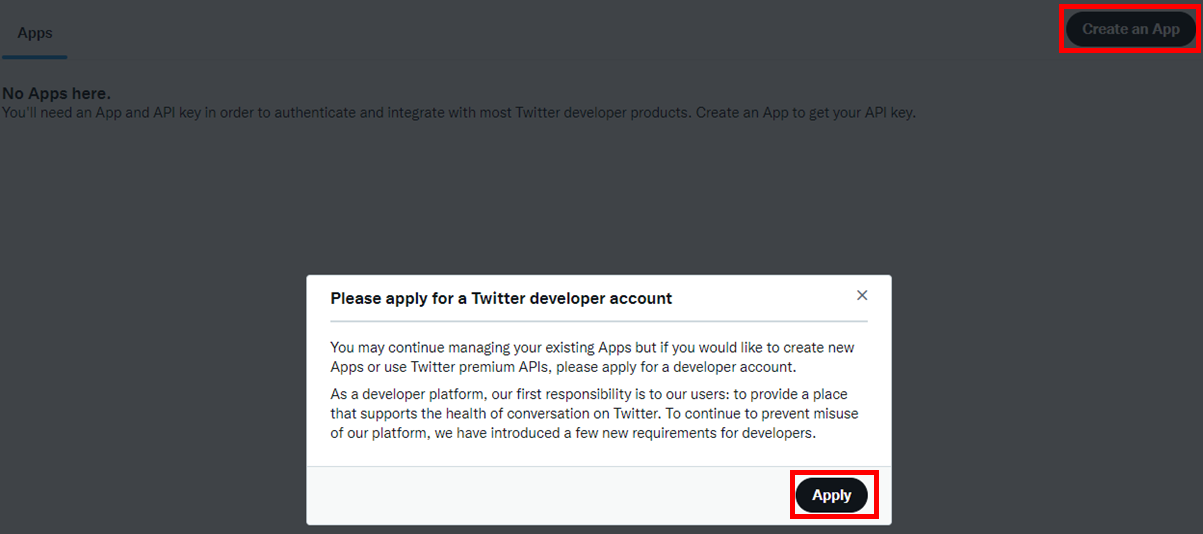
ログインすると、右上に「Create an App」というボタンがあるのでクリックし、「Apply」ボタンを押してください。

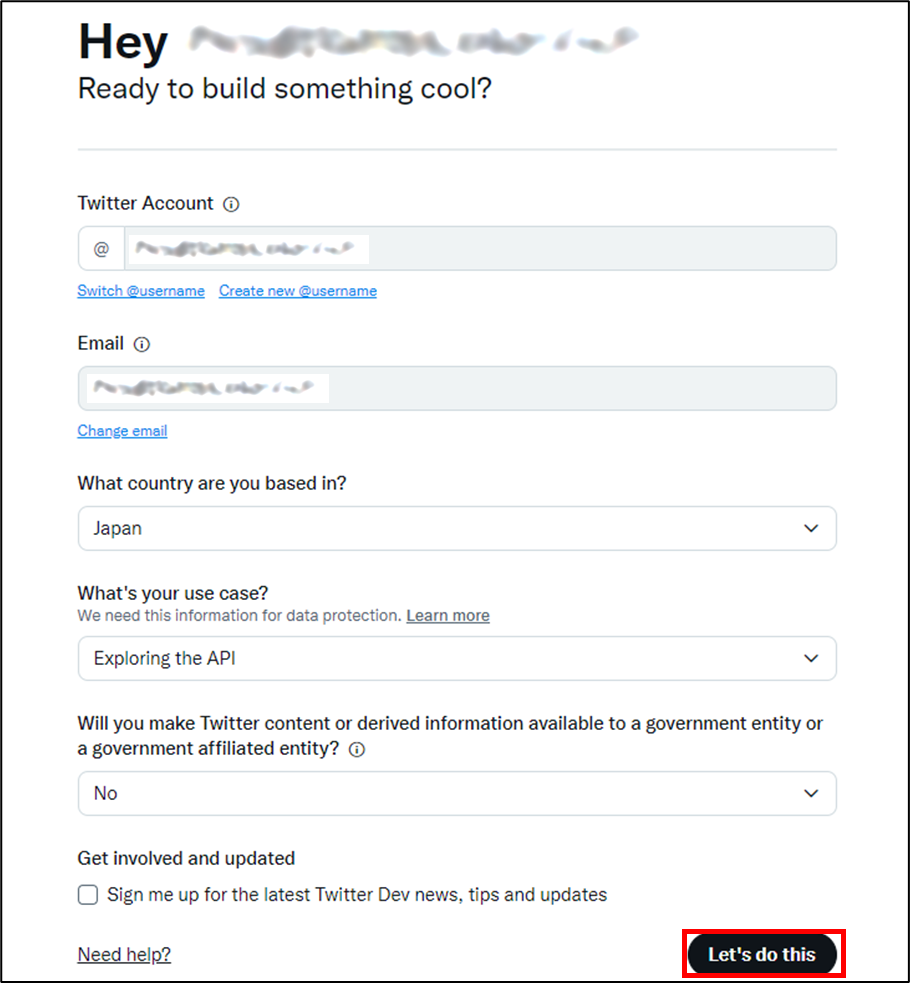
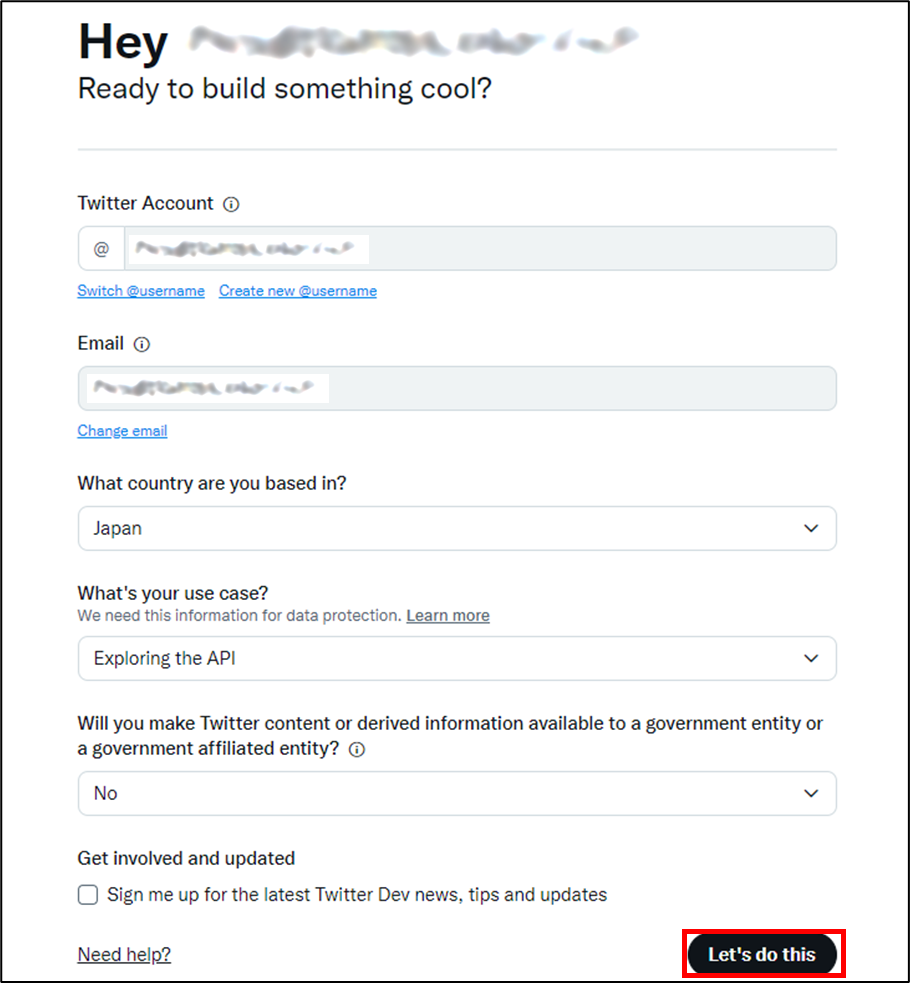
次の画面では出身や利用目的などを選択します。
最後の選択肢にYes・Noを選択する項目がありますが、これは政府や公共機関での利用をするかの質問なので、Noを選択してください。
※登録の際、Twitterアカウントで電話番号の登録がされていないと登録できないため、あらかじめ電話番号を登録しておいてください。
入力が完了したら「Let’s do this」のボタンをクリックします。

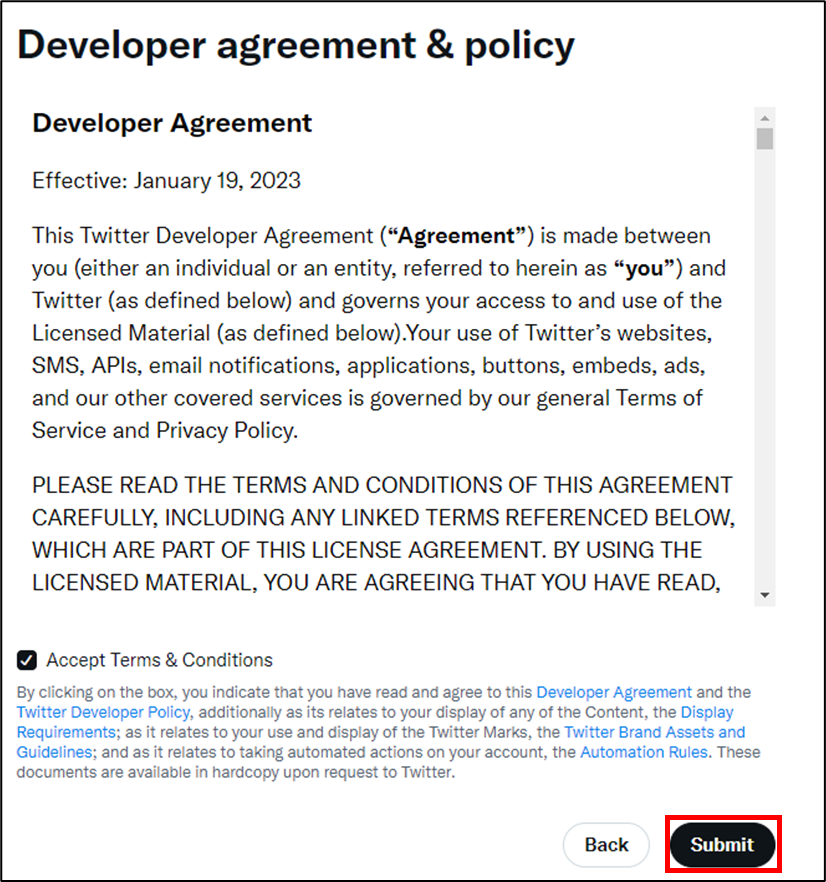
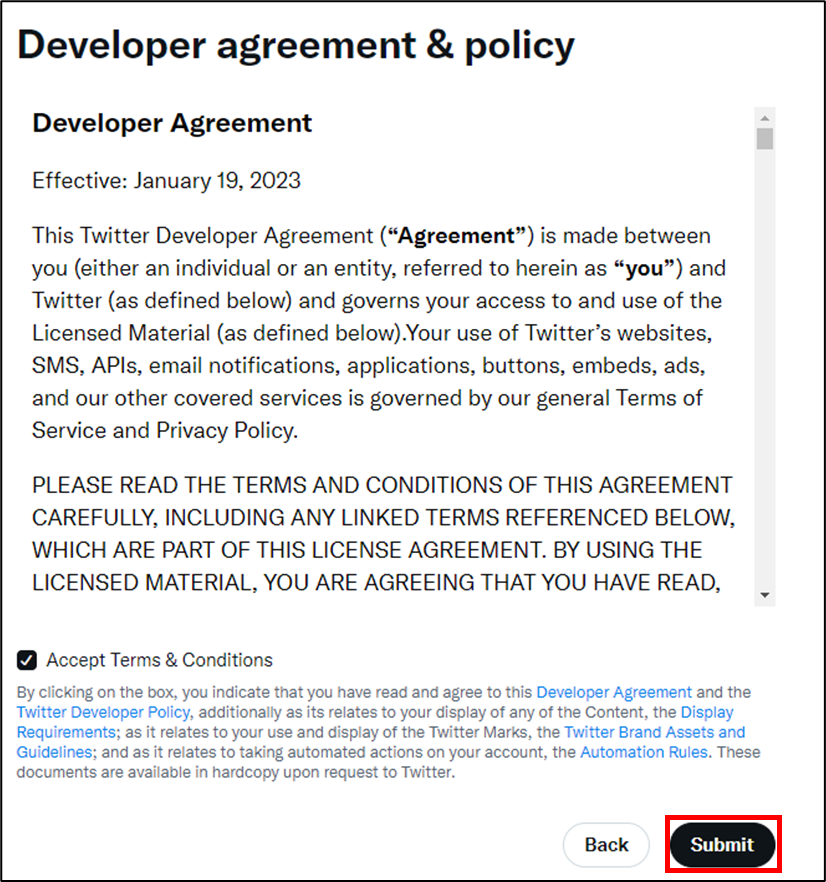
同意画面が出てくるのでチェックマークを付けて「Submit」ボタンを押してください。

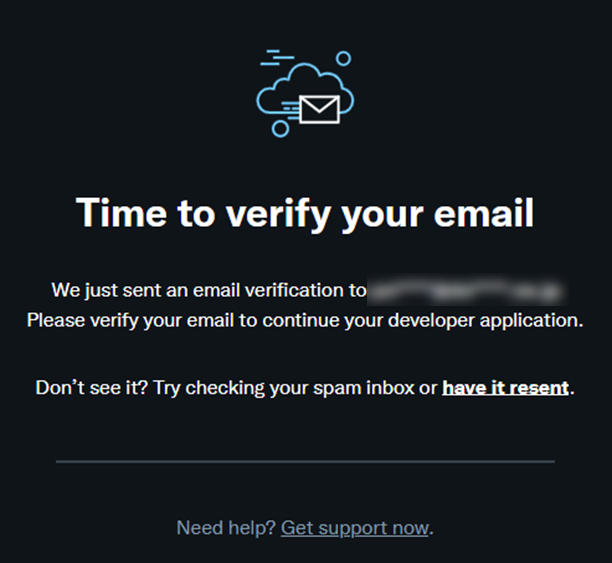
Twitterアカウントに登録されているメールアドレスにメールが送信されるので、メールを確認して「Confirm your email」のボタンを押します。

https://developer.twitter.com/en/apps/
ログインすると、右上に「Create an App」というボタンがあるのでクリックし、「Apply」ボタンを押してください。

次の画面では出身や利用目的などを選択します。
最後の選択肢にYes・Noを選択する項目がありますが、これは政府や公共機関での利用をするかの質問なので、Noを選択してください。
※登録の際、Twitterアカウントで電話番号の登録がされていないと登録できないため、あらかじめ電話番号を登録しておいてください。
入力が完了したら「Let’s do this」のボタンをクリックします。

同意画面が出てくるのでチェックマークを付けて「Submit」ボタンを押してください。

Twitterアカウントに登録されているメールアドレスにメールが送信されるので、メールを確認して「Confirm your email」のボタンを押します。

3-2. APIキーの取得
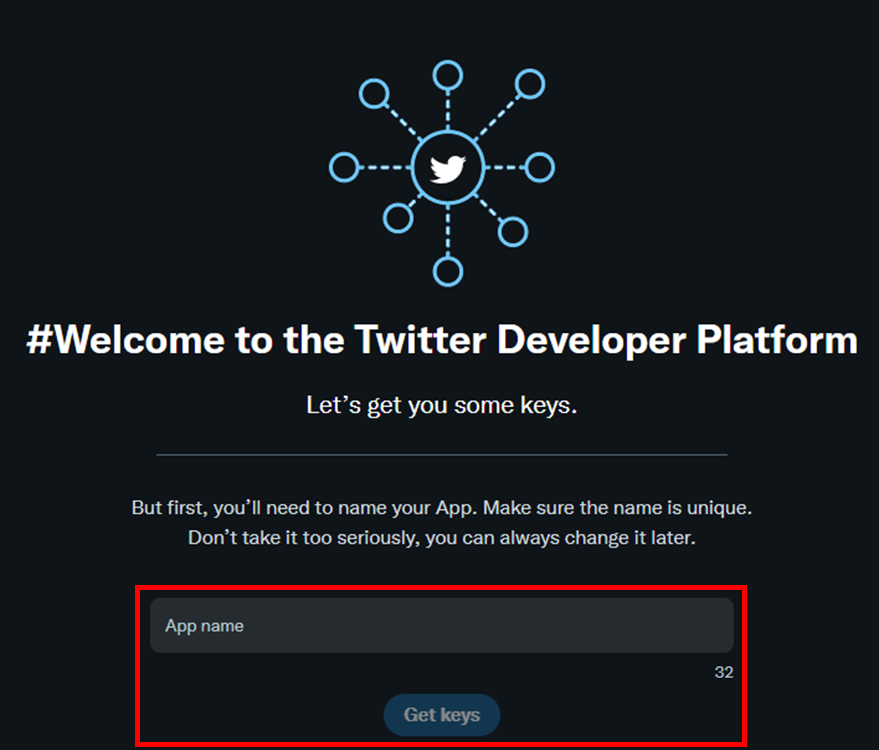
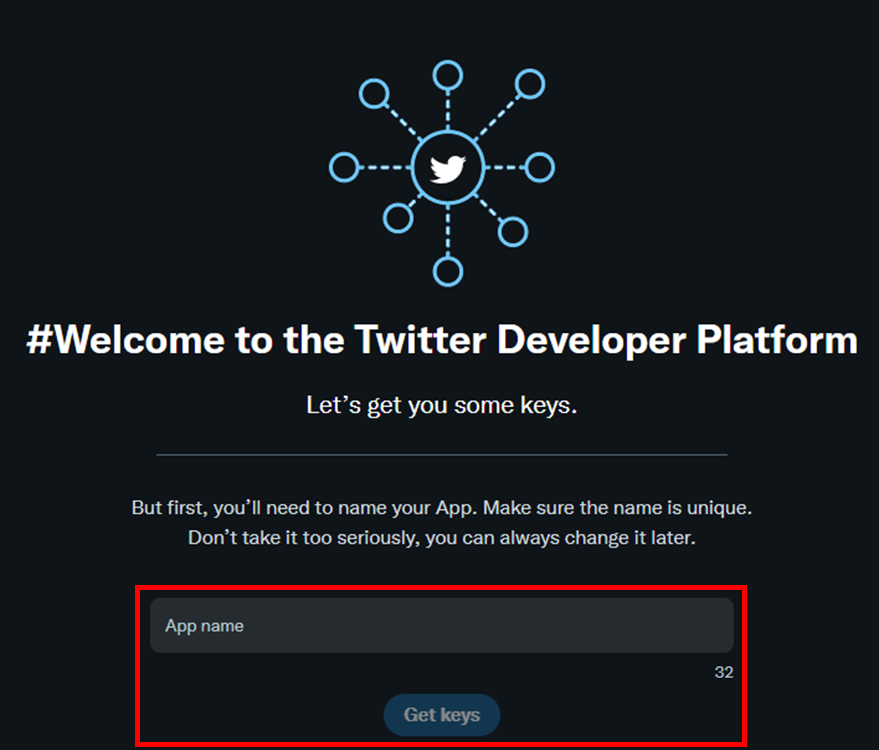
以下の画面に遷移します。
アプリケーション名を設定する必要があるので、お好きな名前を設定してください。
ただし、すでに別の人が利用している名前は設定できません。
名前が決まったら「Get keys」ボタンを押します。

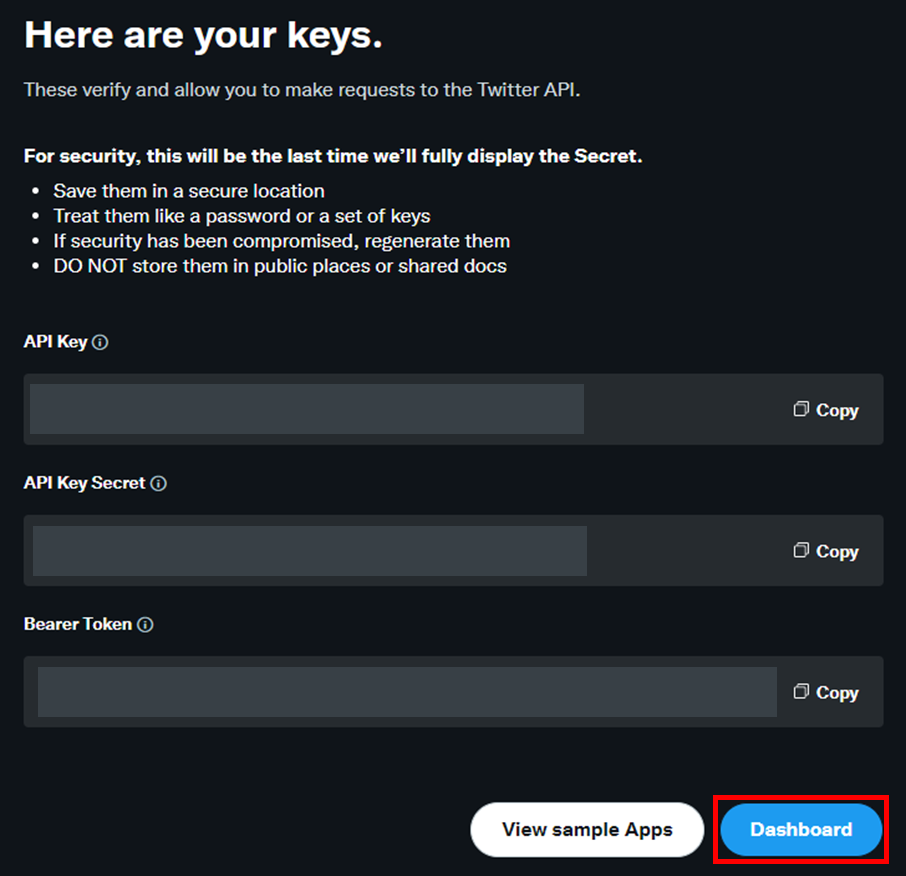
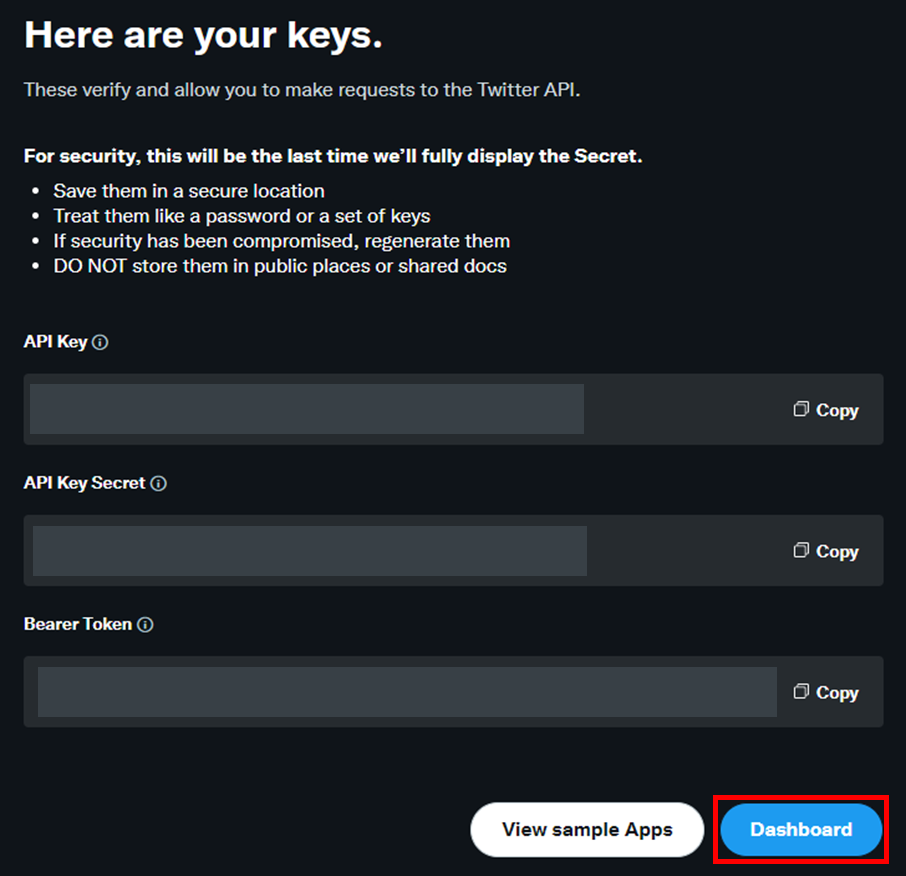
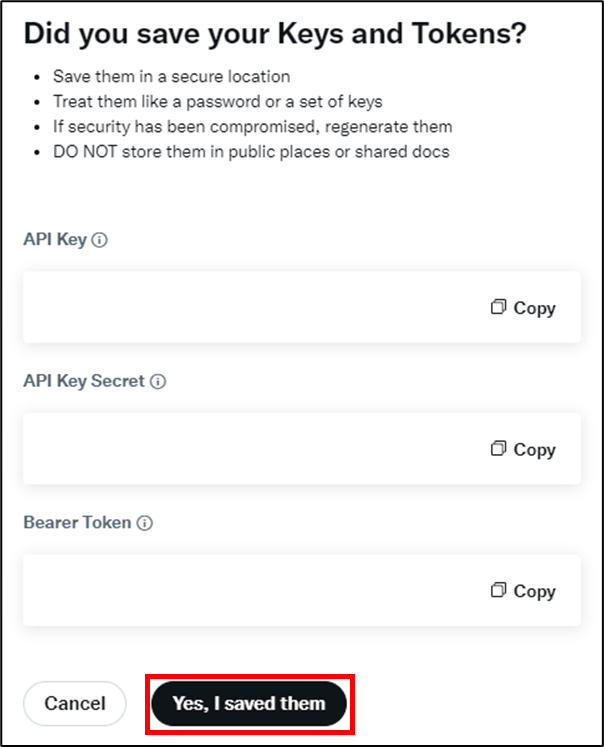
自分のAPIキーなどが表示されます。
再度見直すことはできないので、保存しておきましょう。
※第三者に見られない場所に保管しておくこと。

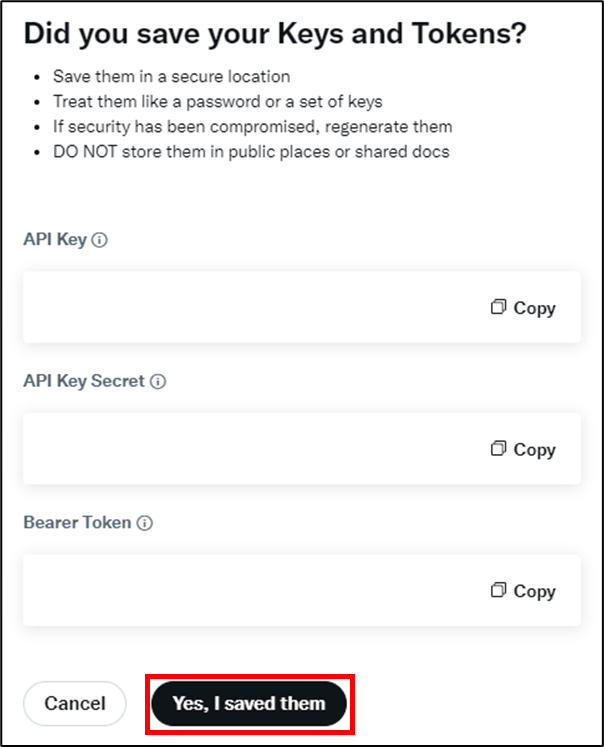
「Dashboard」ボタンを押すと、キーを保存したか質問されます。
確認して「Yes, I saved them」をクリックします。

これで登録とAPIキーの取得は完了です。
アプリケーション名を設定する必要があるので、お好きな名前を設定してください。
ただし、すでに別の人が利用している名前は設定できません。
名前が決まったら「Get keys」ボタンを押します。

自分のAPIキーなどが表示されます。
再度見直すことはできないので、保存しておきましょう。
※第三者に見られない場所に保管しておくこと。

「Dashboard」ボタンを押すと、キーを保存したか質問されます。
確認して「Yes, I saved them」をクリックします。

これで登録とAPIキーの取得は完了です。
4. CakePHPでTwitterAPIを実行する
今回は特定のキーワードでツイートを検索するAPIを使用します。
4-1. API用のコントローラを用意する
「ApiController」というコントローラーを以下の場所に作成します。
../cake_pjt/src/Controller/ApiController.php
ソースコードは以下の通りです。
../cake_pjt/src/Controller/ApiController.php
ソースコードは以下の通りです。
/**
* TwitterAPI
*
*/
public function twitter()
{
// ①エンドポイントを指定
$base_url = 'https://api.twitter.com/2/tweets/search/recent';
// ②検索条件を指定
$data = [
'query' => 'CakePHP',
'sort_order' => 'recency',
'expansions' => 'author_id',
'user.fields' => 'name,username,profile_image_url'
];
// ③ヘッダ生成
// 取得したBearer Tokenをセット
$api = Configure::read("twitter_api");
$token = $api['bearer_token'];
$option = [
'headers' => [
'Authorization' => 'Bearer ' . $token,
'Content-Type' => 'application/json'
]
];
// ④リクエストする
$http = new Client();
$response = $http->get($base_url, $data, $option);
if (!$response->isOk()) {
exit;
}
// ⑤JSON形式のレスポンス結果を取得する
$result = $response->getJson();
if (empty($result)) {
exit;
}
// ⑥ユーザ数とツイート本文の数は一致しないため、ユーザ情報を配列にまとめておく
$user_data = [];
$user_cnt = count($result['includes']['users']);
for ($i=0; $i < $user_cnt; $i++) {
$id = $result['includes']['users'][$i]['id'];
$user_data[$id] = [
'name' => $result['includes']['users'][$i]['name'],
'username' => $result['includes']['users'][$i]['username'],
'icon' => $result['includes']['users'][$i]['profile_image_url'],
];
}
$tweet_list = [];
foreach ($result['data'] as $tweet_data) {
$id = $tweet_data['author_id'];
$text = $tweet_data['text'];
$name = $user_data[$id]['name'];
$username = $user_data[$id]['username'];
$tweet4-2. テンプレートを用意する
表示用のテンプレートを用意します。
../cake_pjt/templates/Api/twitter.php
以下はテンプレートのソースコードです。
../cake_pjt/templates/Api/twitter.php
以下はテンプレートのソースコードです。

今回は見えやすくしたいため、cssにも手を加えています。
../cake_pjt/webroot/css/cake.css.tweet { margin: 2em 0; background: #dcefff; } .tweet .tweet-head { font-size: 1.2em; background: #5fb3f5; padding: 4px; text-align: left; color: #FFF; font-weight: bold; letter-spacing: 0.05em; } .tweet p { padding: 15px 20px; margin: 0; }
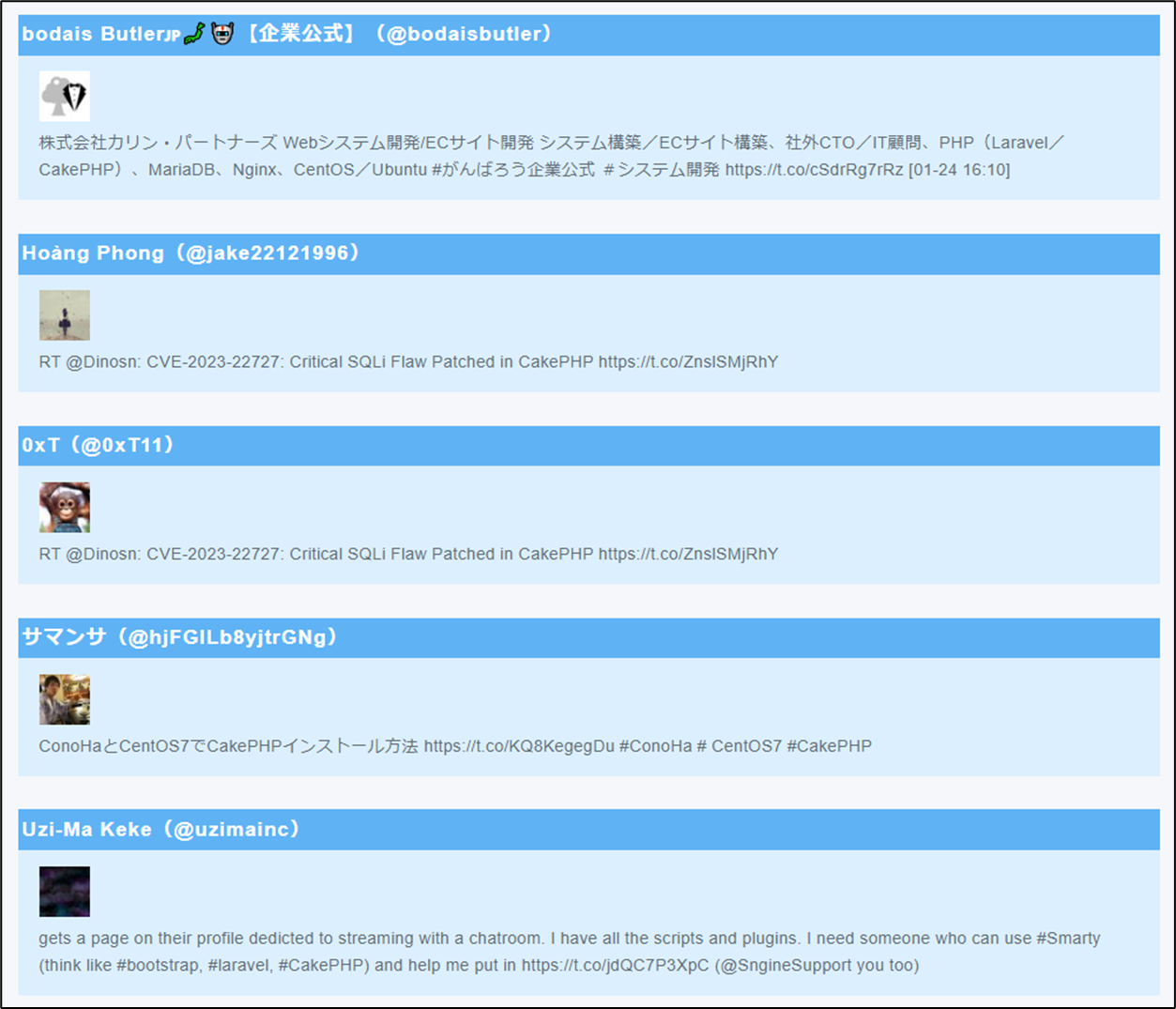
4-3. 画面を確認する
5. まとめ
今回はCakePHPでTwitter API v2を使用してツイート情報を取得する処理を実装しました。
APIでデータをとってくるのはもっと難しいものかと思っていましたが、取得先のルールに沿ってCakePHPで用意されているクラスを使用すれば簡単に取得することができるのだとわかりました。
今回は検索だけでしたが、ツイート投稿なども実装してみたいです。
最近ではAPI関係はよく耳にするものなので、ぜひ自分の手で作ってみてください!
次回はCakePHPで簡単なREST APIを実装してみようと思います。
APIでデータをとってくるのはもっと難しいものかと思っていましたが、取得先のルールに沿ってCakePHPで用意されているクラスを使用すれば簡単に取得することができるのだとわかりました。
今回は検索だけでしたが、ツイート投稿なども実装してみたいです。
最近ではAPI関係はよく耳にするものなので、ぜひ自分の手で作ってみてください!
次回はCakePHPで簡単なREST APIを実装してみようと思います。